Hinweis:
Mit der App Zakeke können deine Kunden in deinem Shop Print-Produkte in Eigenregie personalisieren. Hierfür benötigst du:
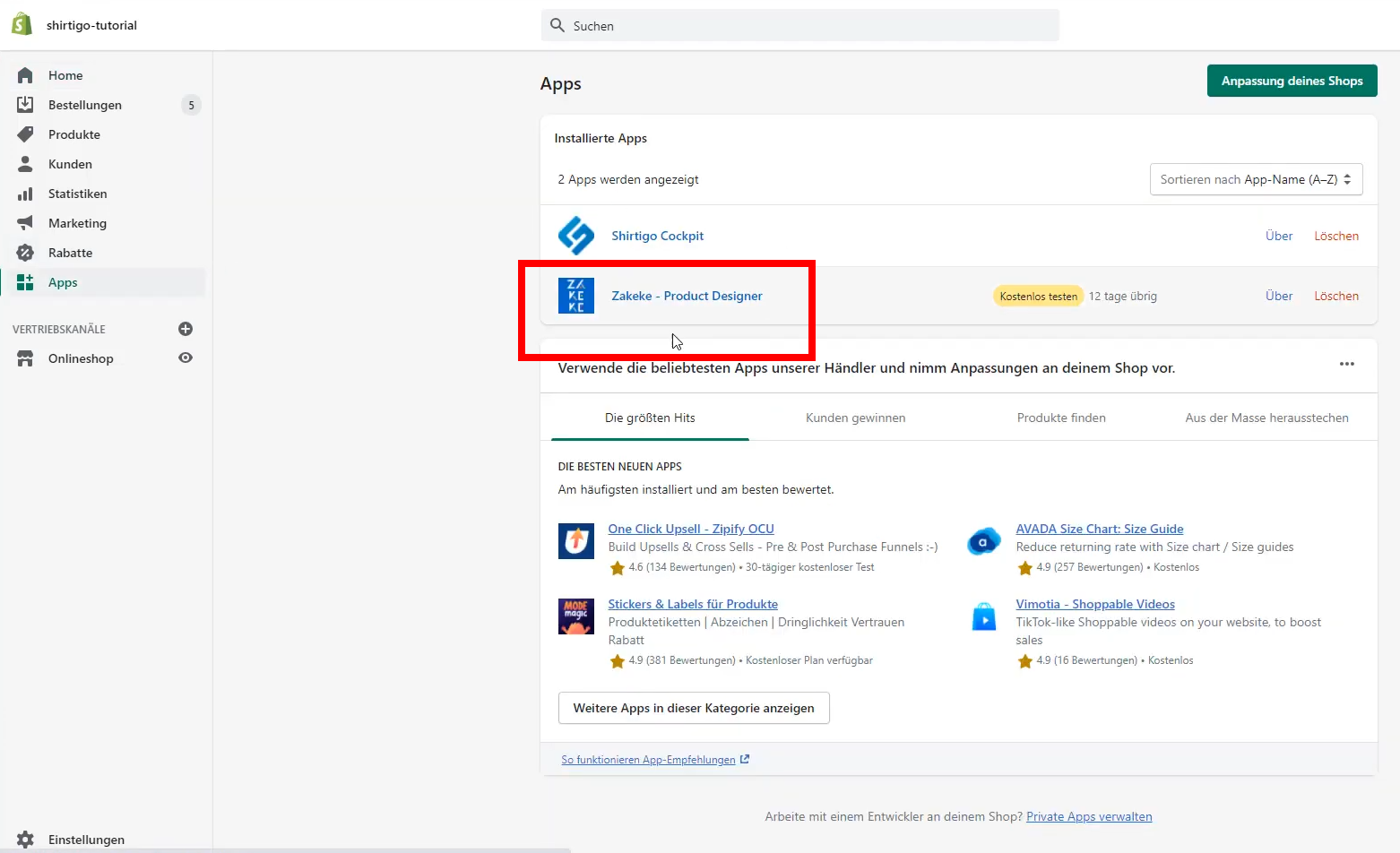
Die Zakeke-App findest du im Shopify App Store zum Download (14 Tage kostenlos zum Testen). Nach erfolgreicher Installation erscheint die App in deinem Shopify-Store unter Apps:

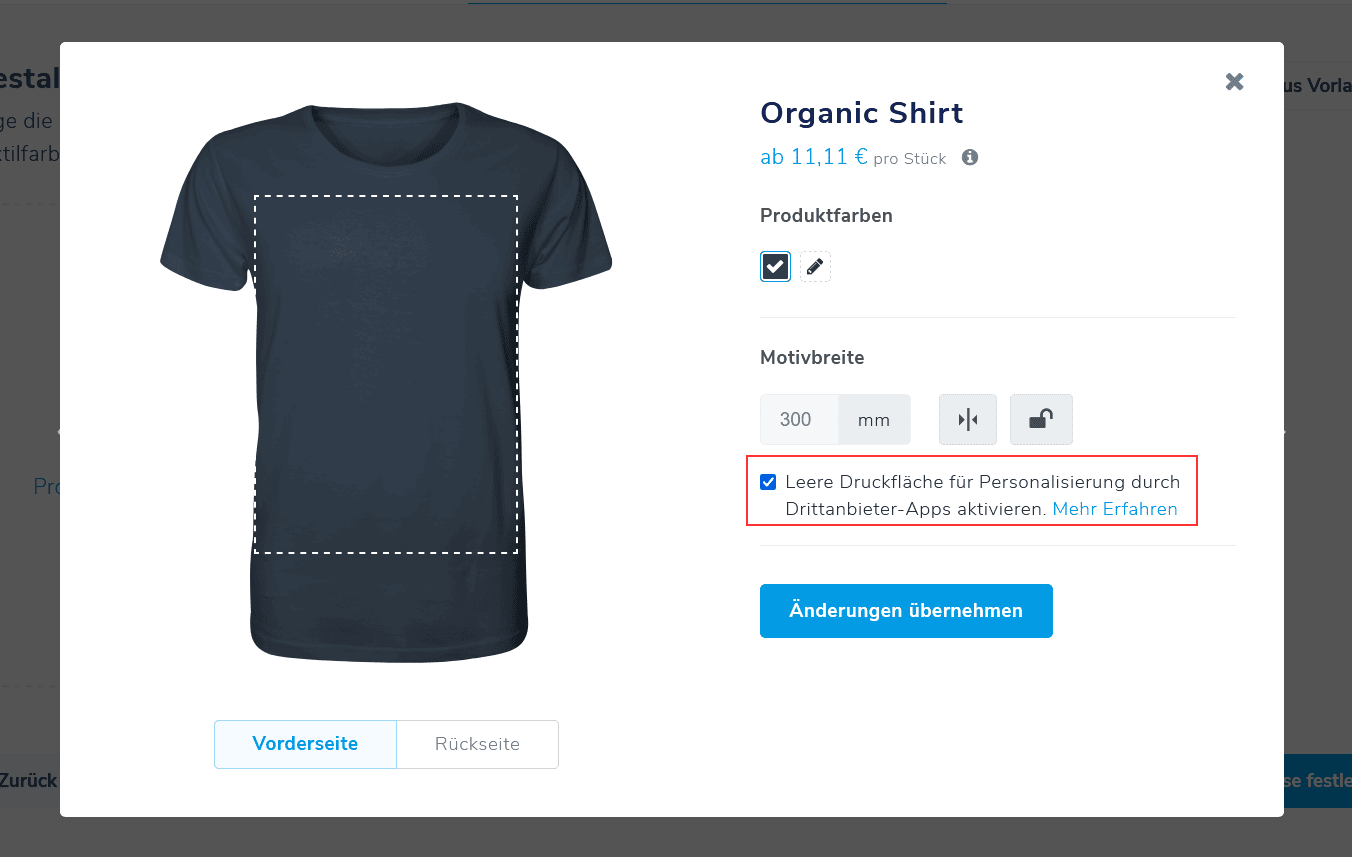
Erstelle im Cockpit ein neues Produkt. Editiere das Produkt im Designer und wähle die Option „Leere Druckfläche für Personalisierung durch Drittanbieter-Apps aktivieren“. Dadurch erhältst du ein Mockup ohne Design, das perfekt für den Zakeke-Customizer geeignet ist.

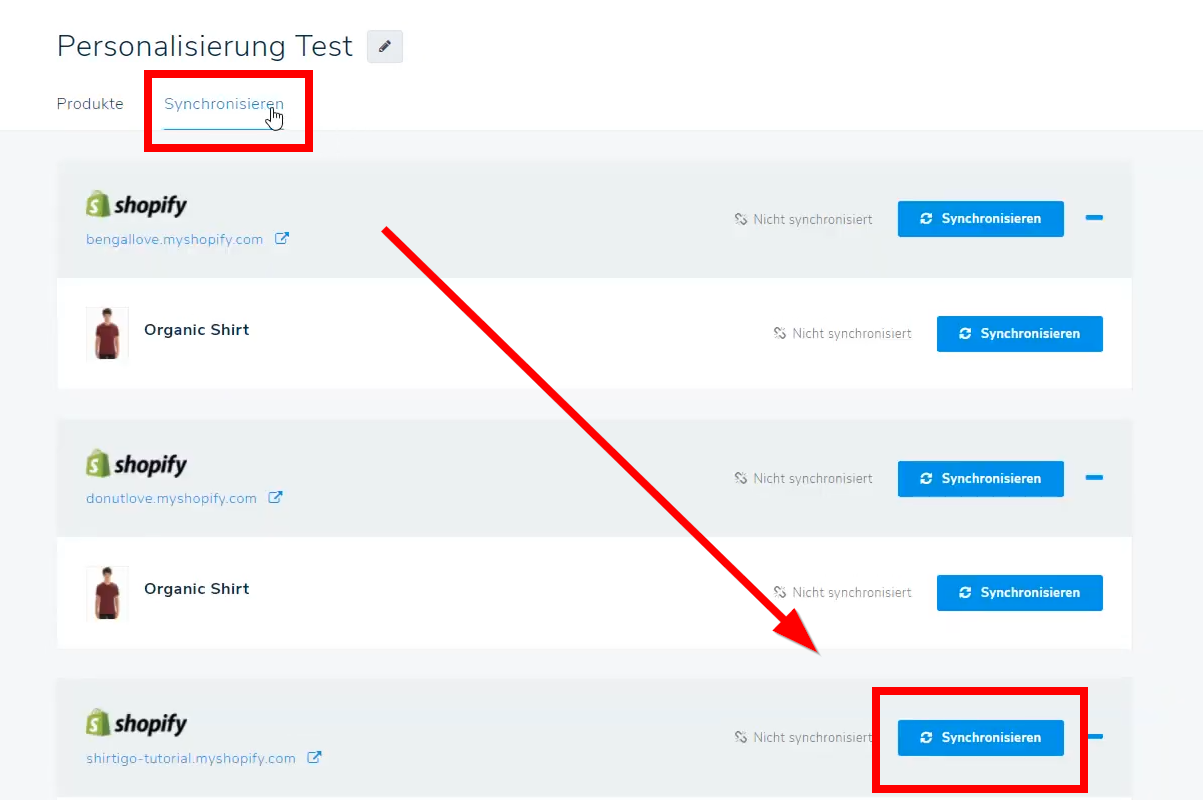
Synchronisiere das neu erstellte Personalisierungsprodukt mit deinem Shopify-Shop, indem du im Cockpit auf den Reiter “Synchronisieren” klickst.

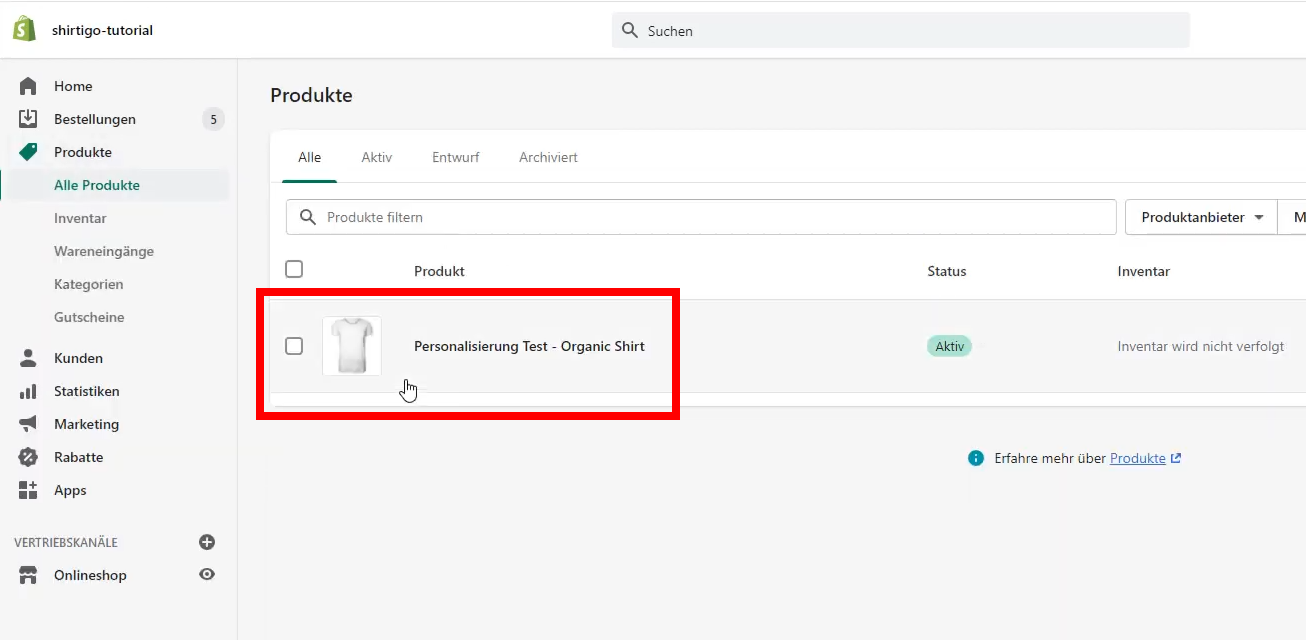
In deinem Shopify-Store sollte unter Produkte das synchronisierte Produkt gelistet sein:

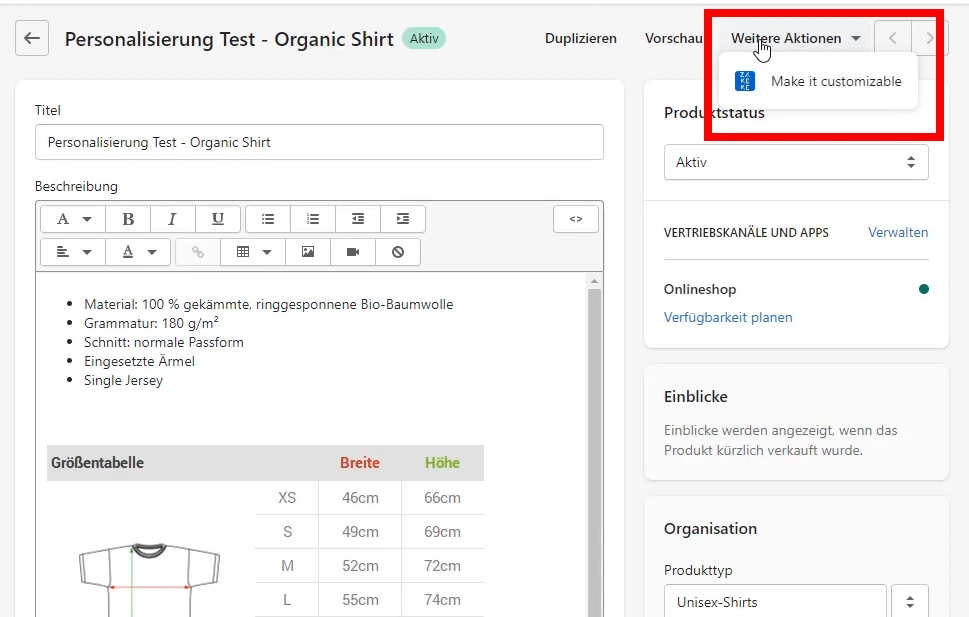
Mit Klick auf das Produkt erscheinen die Produktdetails. Klicke oben rechts auf den Reiter Weitere Aktionen → Make it customizable:

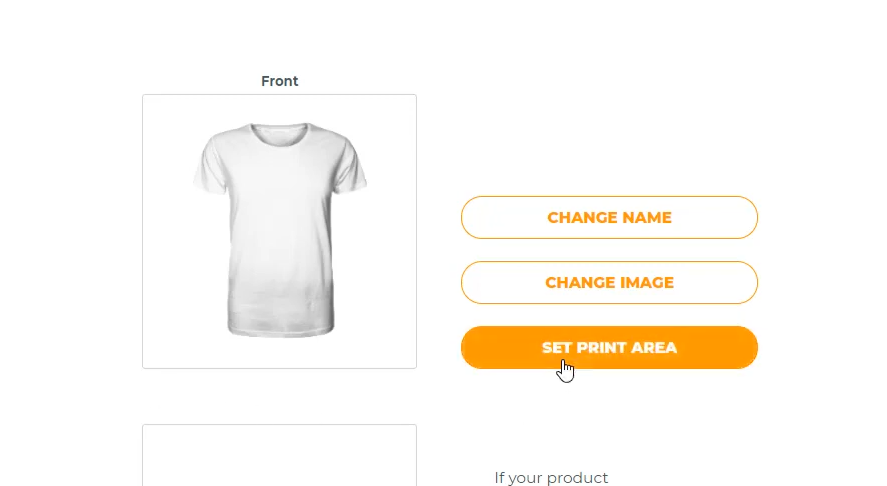
Du wirst automatisch zur Zakeke-Maske weitergeleitet. Wähle Your store aus. Nun erscheint das Produkt, auf das du klickst. Anschließend wählst du SET PRINT AREA aus:

Im Zakeke-Designer definierst du die Druckfläche. Beachte dabei die empfohlenen Cockpit-Druckmaße.
Lege die Druckbreite fest, indem du mit der Maus eine Linie ziehst. Anschließend ziehst du mit der Maus ein Rechteck, um die Print Area festzulegen. Rechts kannst du die Maße per Eingabe korrigieren:

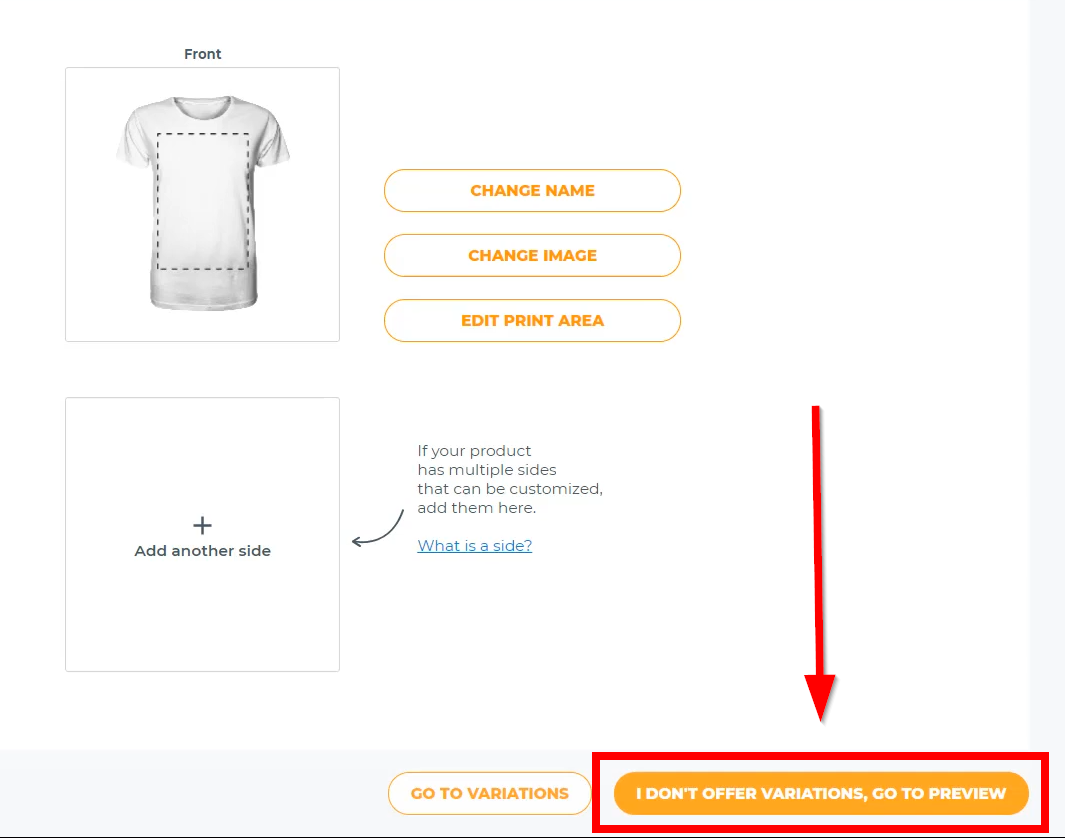
Mit Klick auf SAVE hast du die Druckfläche für die Vorderseite festgelegt. Bei Bedarf kannst du mit Add another side auch die Fläche der Rückseite definieren. Wichtig: Hierfür ist im Vorfeld das Hinzufügen der Rückseite im Cockpit erforderlich.
Klicke rechts unten auf I DON’T OFFER VARIATIONS, GO TO PREVIEW:

Nun kannst du das Produkt mit SAVE AND PUBLISH TO STORE direkt veröffentlichen.
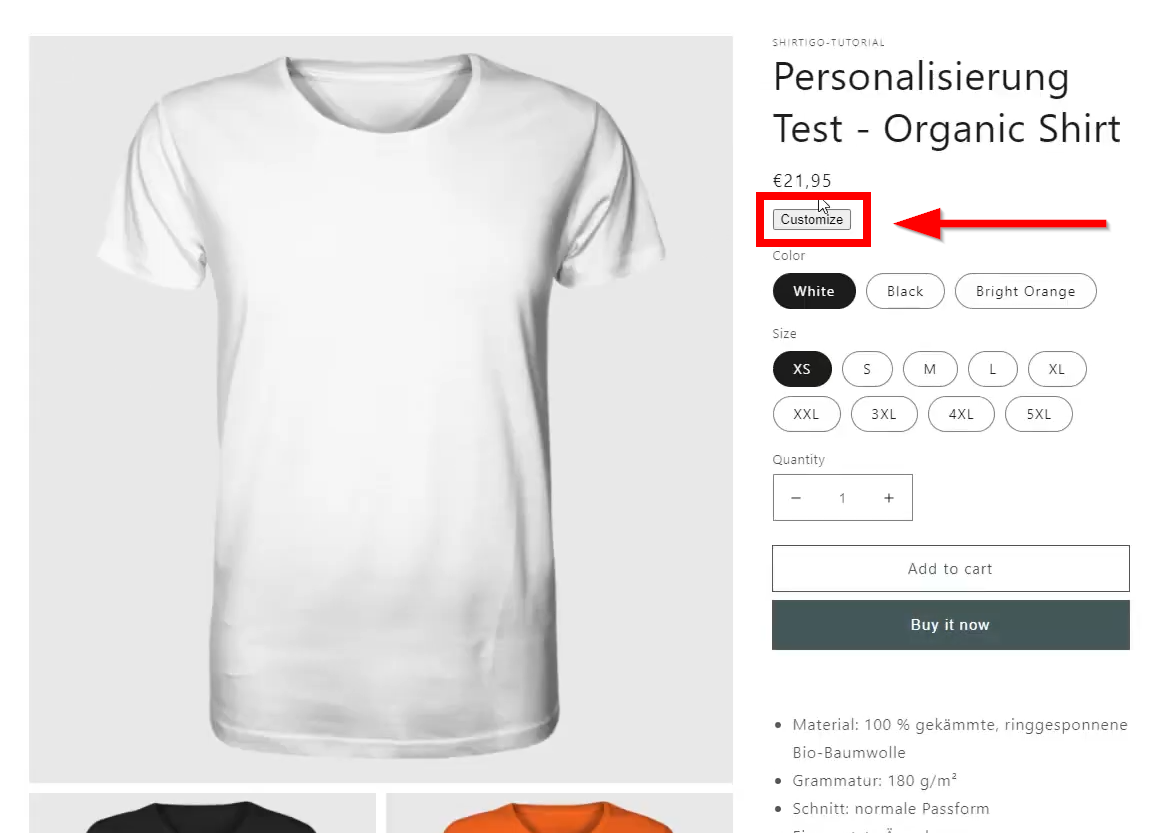
Das Blanko-Produkt ist nun in deinem Store sichtbar. Der Endkunde kann jetzt Farbe, Größe und Anzahl bestimmen.

Klickt dein Kunde auf Customize, öffnet sich der Zakeke-Designer, in dem er das Produkt mit Bild-Upload und Text gänzlich selbst personalisieren kann.
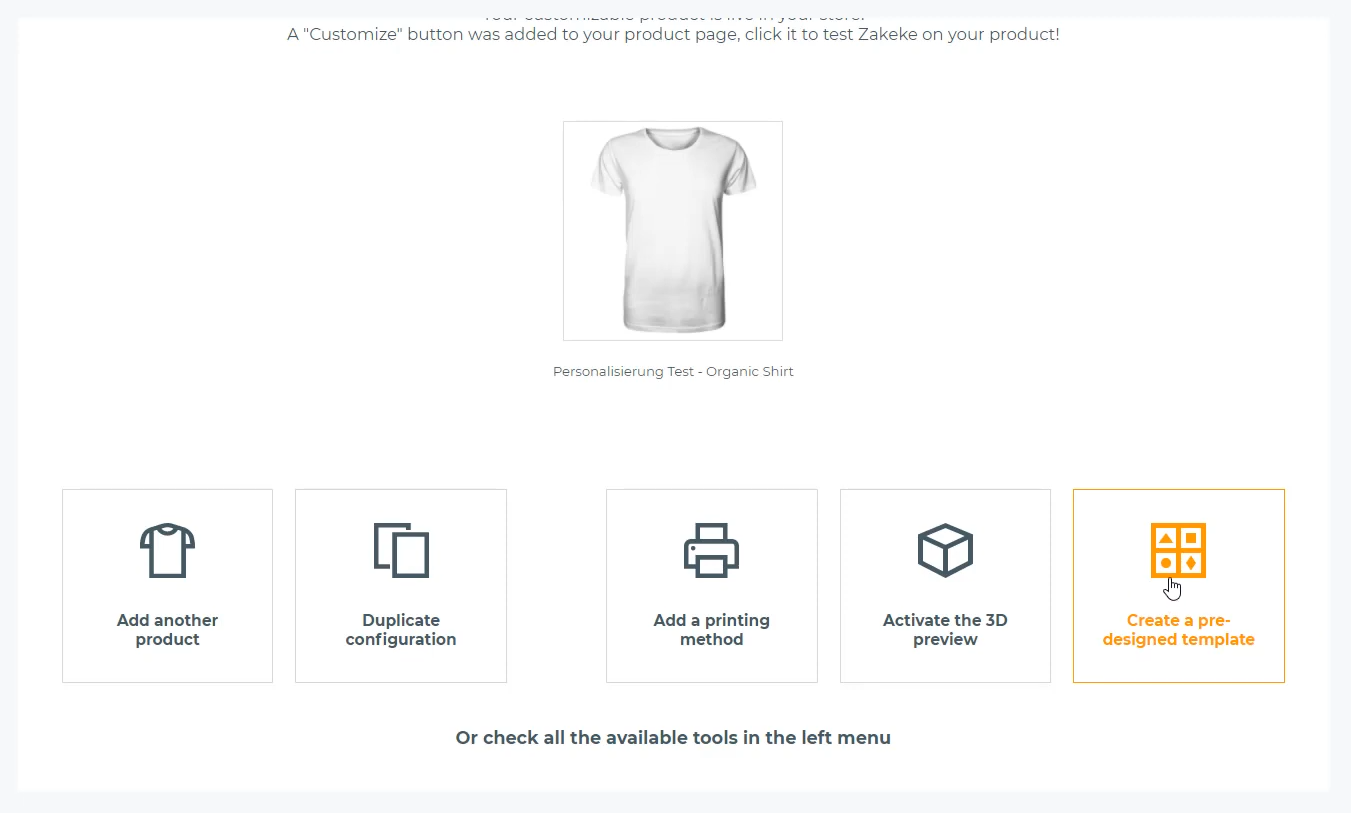
Um ein von dir bereitgestelltes Design personalisierbar machen zu können, lädst du in Zakeke ein Basis-Design hoch. Gehe hierfür auf dein Produkt und klicke rechts unten auf Create a pre-designed template:

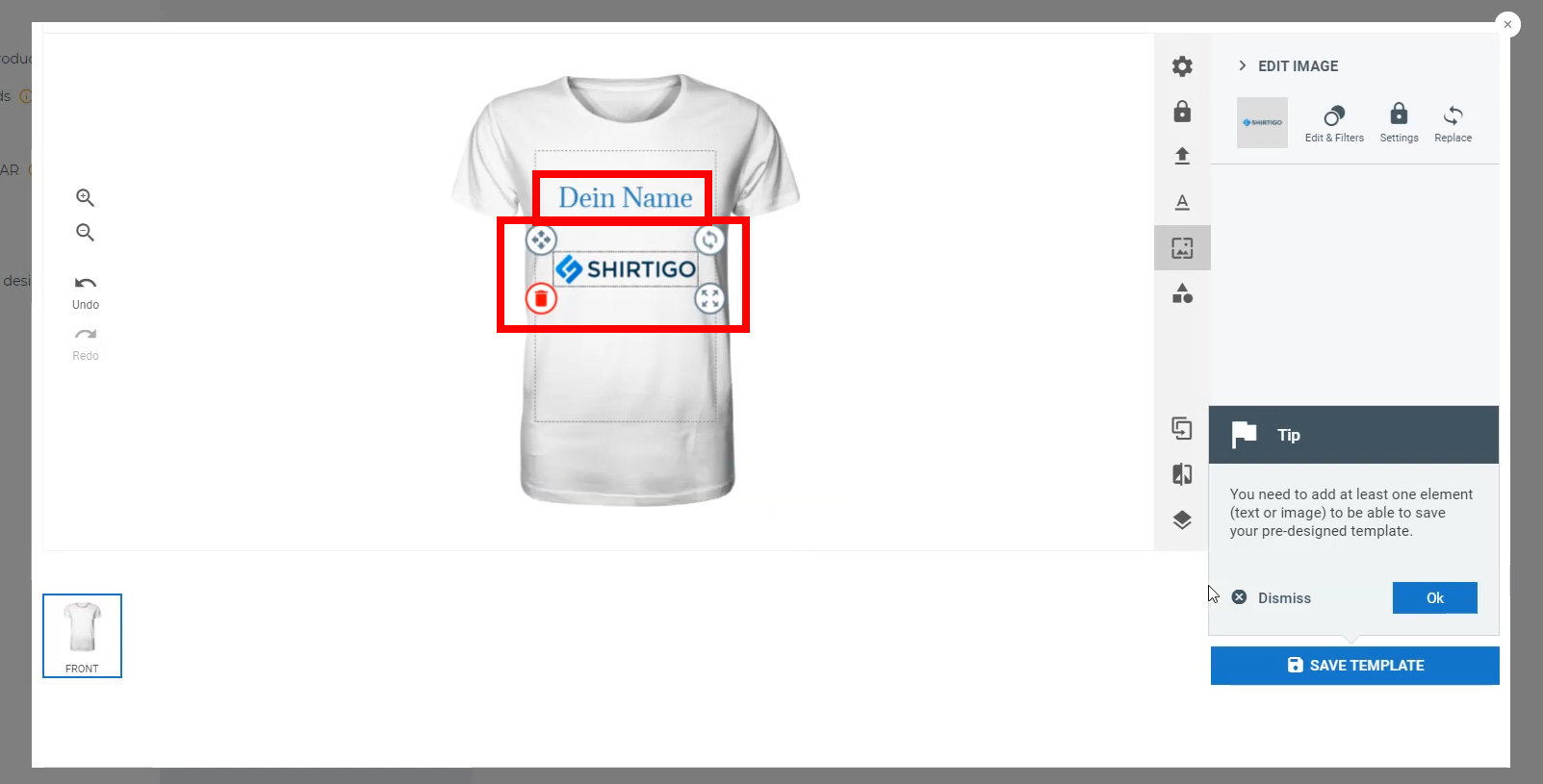
Klicke im nächsten Schritt auf +ADD NEW TEMPLATE. Erneut erscheint der Zakeke-Designer. Hier kannst du ein Textfeld mitsamt Größe und Position festlegen.
Mit Klick auf Upload Image dein Basis-Design hochladen (hier: Shirtigo-Logo) und ebenfalls Größe und Position bestimmen:

Mit SAVE TEMPLATE schließt du den Vorgang ab. Bei Bedarf kannst du weitere pre-designed Templates hinzufügen.
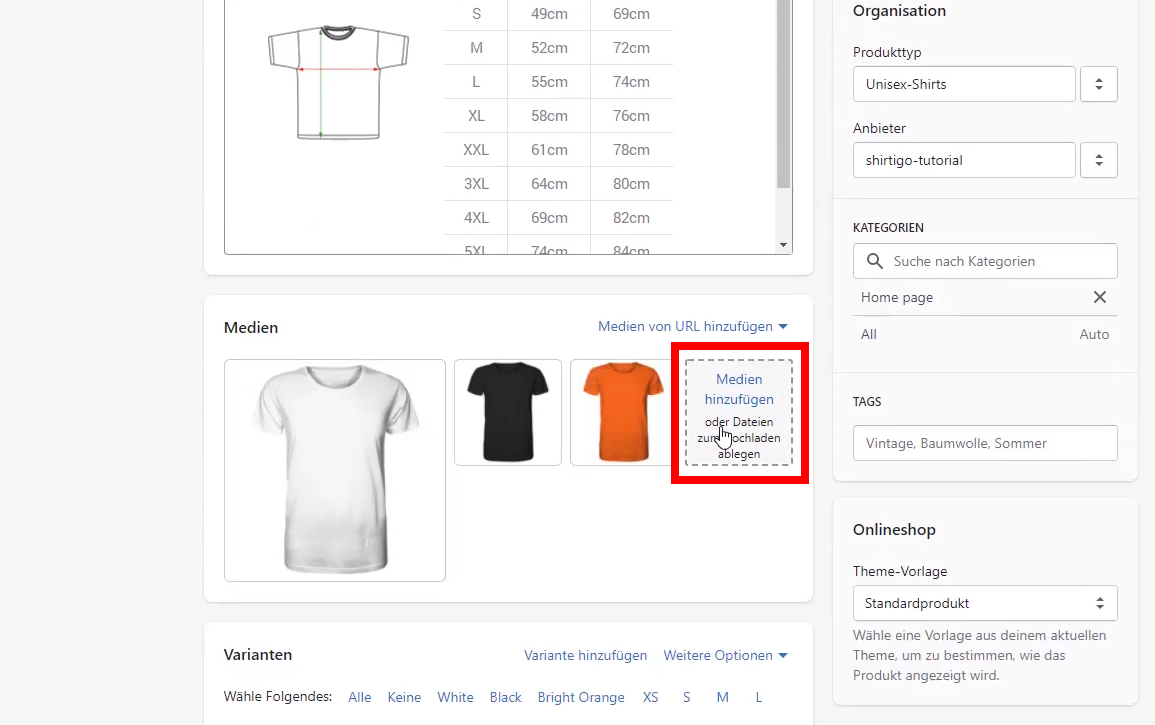
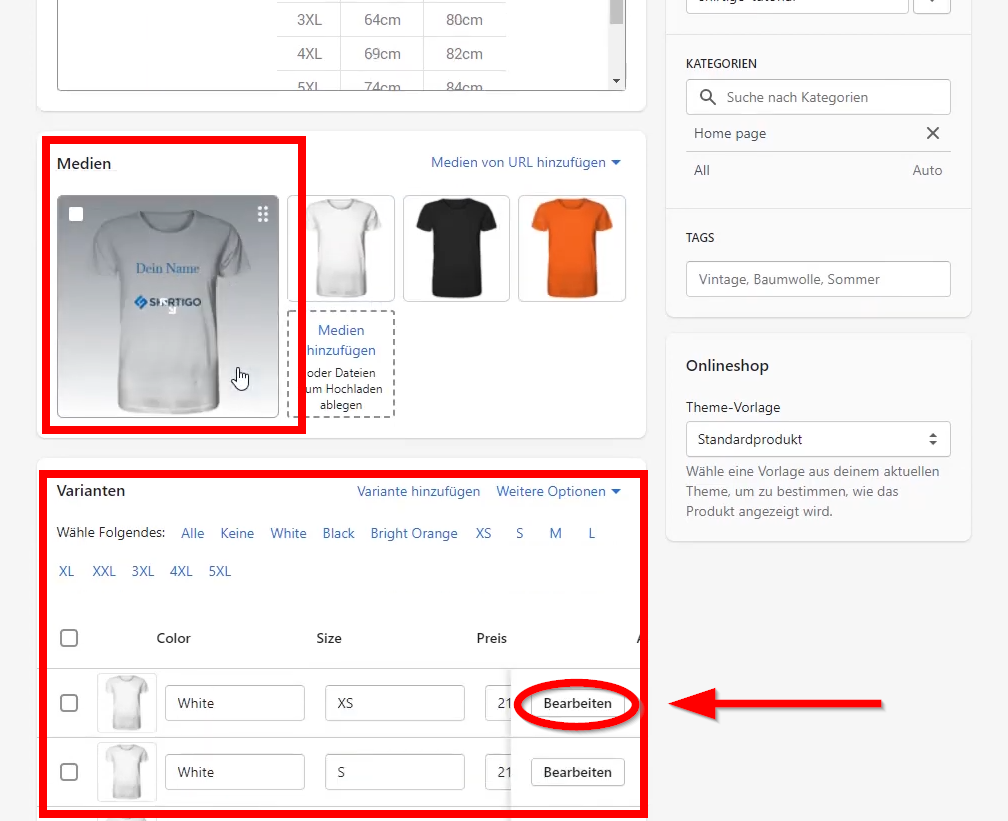
Damit dein Kunde in deinem Shop sieht, welche Elemente er im Design personalisieren kann (hier: Dein Name), kannst du in deinem Shopify-Store vorgefertigte Mockups hochladen. Wechsel hierzu ins Shopify-Backend und rufe die Produktdetails auf. Unter Medien klickst du auf Medien hinzufügen und lade das vorgefertigte Mockup hoch:

Scrolle nun etwas runter. Unter Varianten klickst du für die von dir gewünschten Größen auf Bearbeiten (dieser Vorgang ist für jede gewünschte Größe erforderlich).

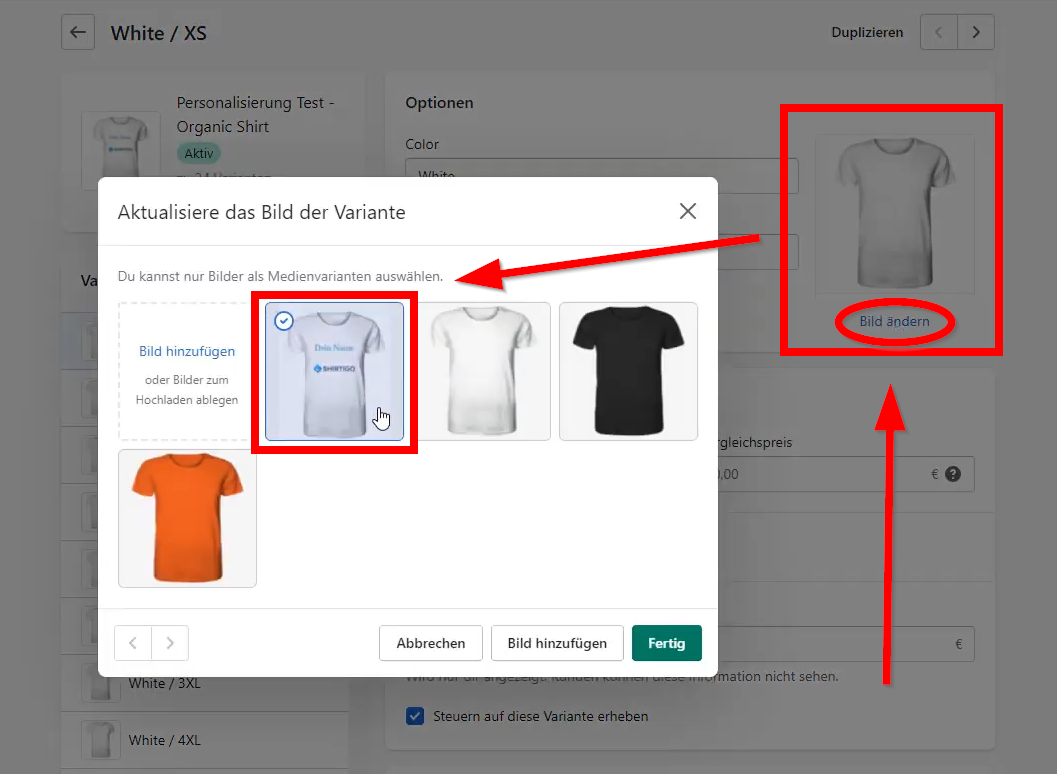
Mit Klick auf Bild ändern (unter dem Produktbild) kannst du das vorgefertigte Mockup auswählen:

Klicke auf Fertig und oben rechts auf Speichern, um den Vorgang abzuschießen.
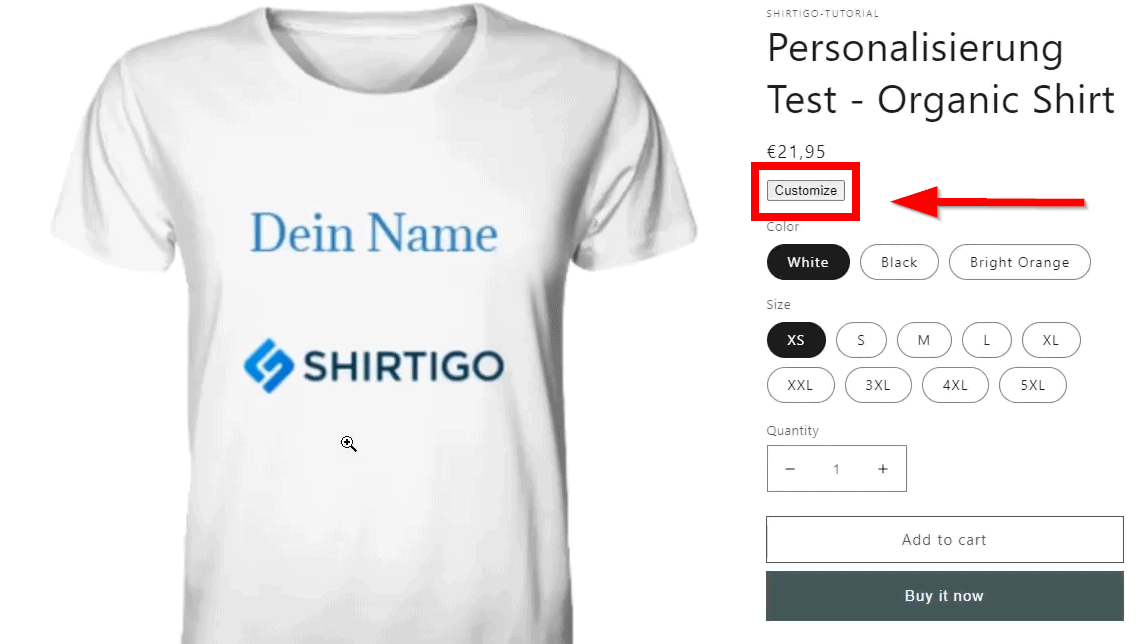
In deinem Shopify-Store findet dein Kunde nun das vorgefertigte Mockup:

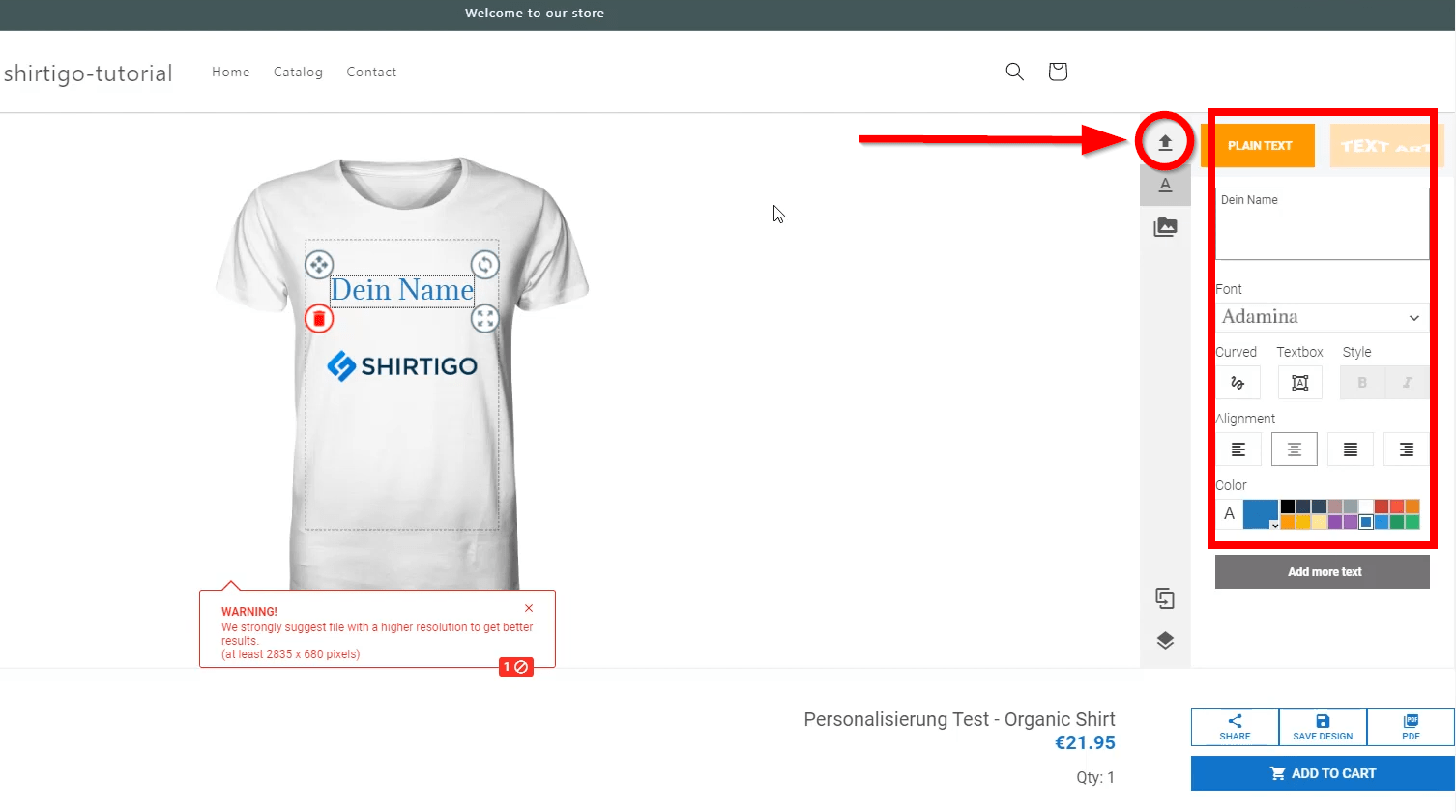
Mit Klick auf Customize öffnet sich das Basis-Design, das er mit seinem Namen inkl. Schriftgröße, -art und -farbe personalisieren kann. Zudem kann dein Kunde mittels Klick auf das Pfeil-oben-Icon eigene Bilder hochladen.

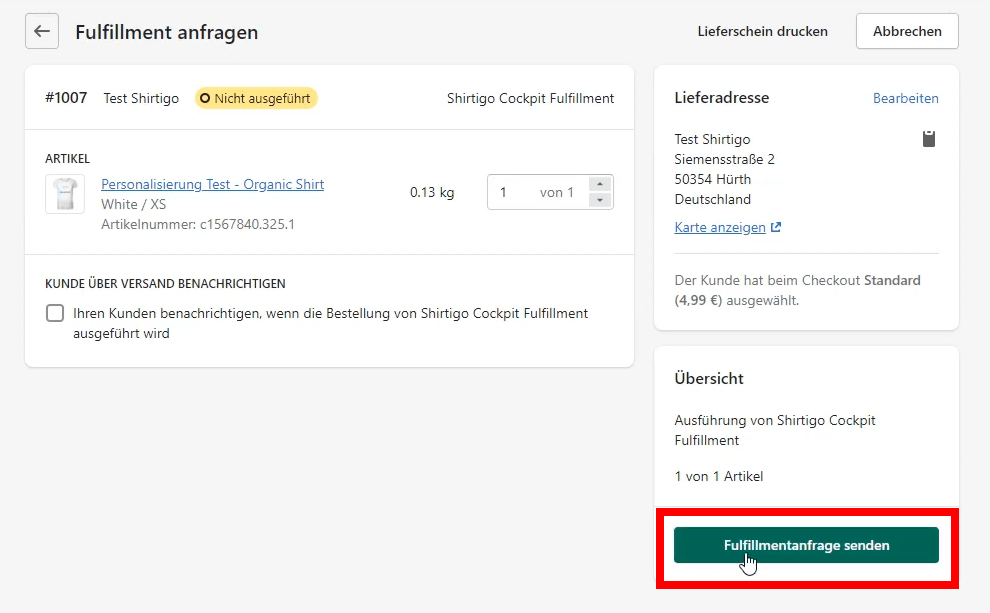
In Shopify findest du unter Bestellungen die personalisierte Bestellung. Klicke auf die Bestellung und anschließend auf Fulfillment anfragen. Als Nächstes klickst du auf Fulfillmentanfrage senden, um die Bestellung ans Cockpit zu übertragen:

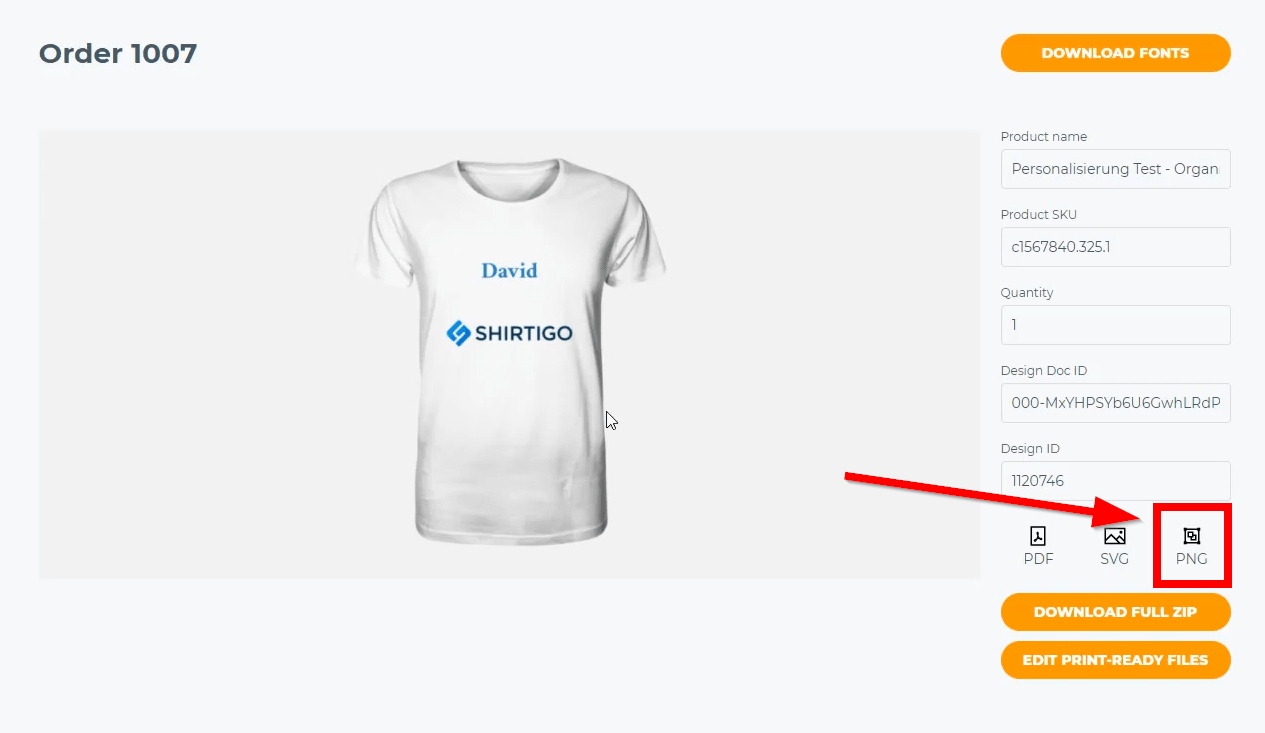
Um das personalisierte Design aufzurufen, wählst du unter Orders die Bestellung aus, sodass sie anschließend erscheint. Klicke rechts unten auf PNG und speicher sie ab:

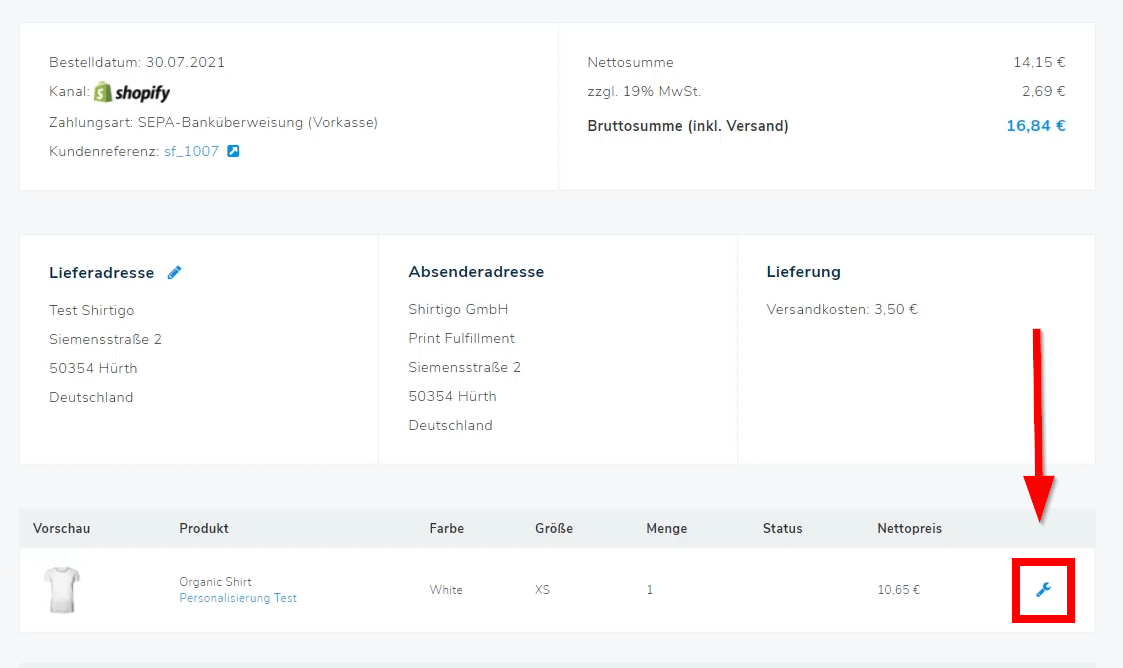
Wechsel nun zum Cockpit und rufe die Bestellung auf. Unten findest du unter den Produktangaben ganz rechts ein Maulschlüssel-Symbol:

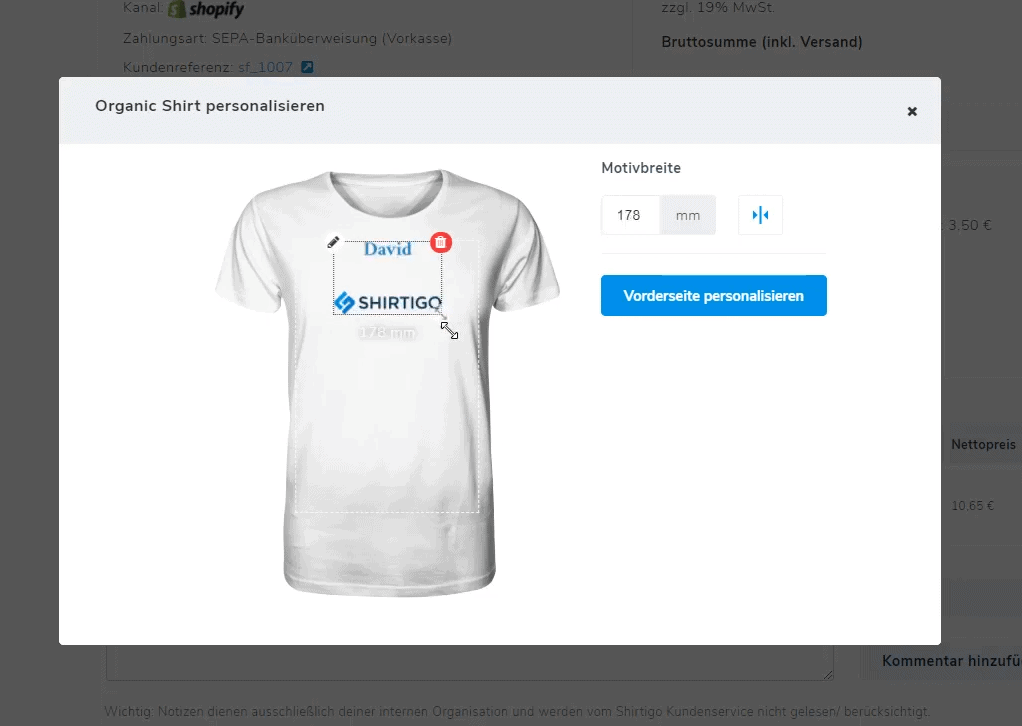
Nun kannst du die personalisierte Druckdatei hochladen und der gewünschten Druckgröße/-position anpassen:

Jetzt erscheint in der Vorschau das personalisierte Design.
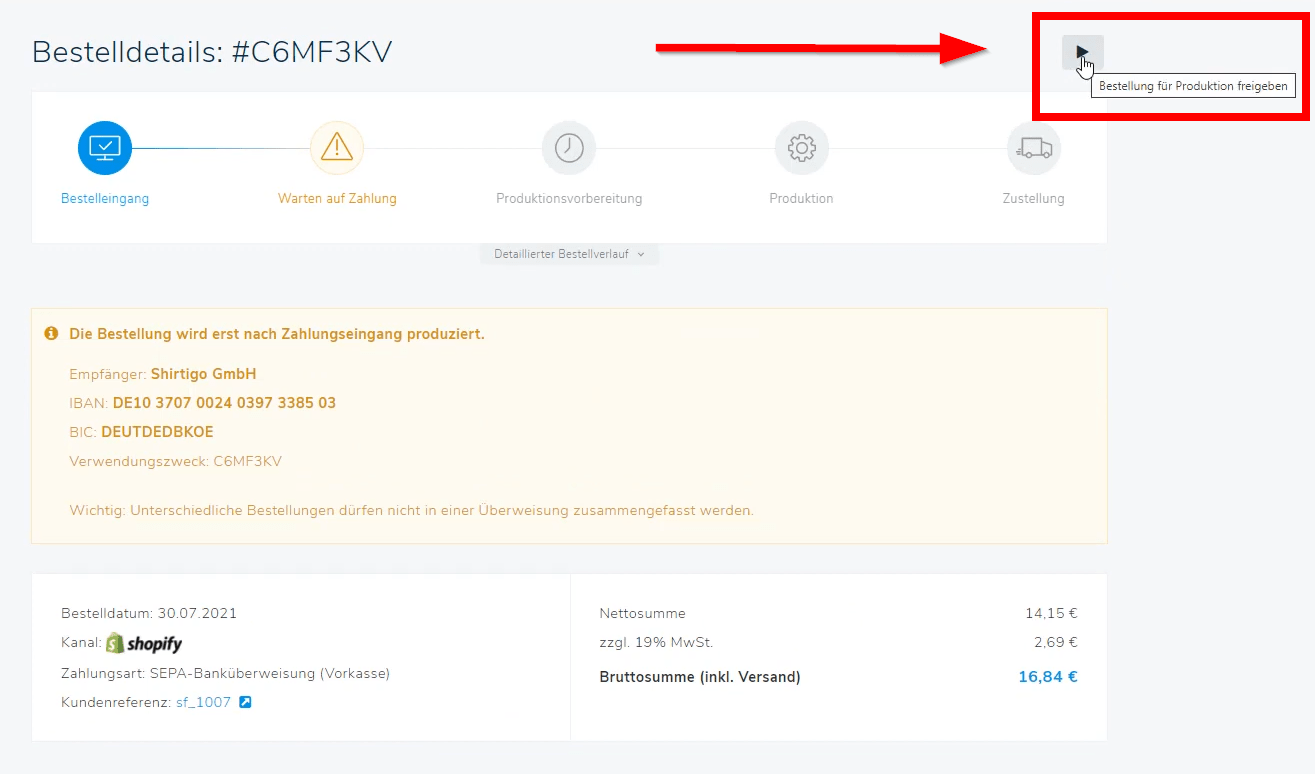
Oben rechts findest du ein Play-Icon. Mit Klick auf das Icon gibst du abschließend die Bestellung für die Produktion frei: