Pixelgrafik
Pixelgrafiken, auch Bitmap- oder Rastergrafiken genannt, setzen sich aus einzelnen Pixeln (Abk. für Picture Element oder Picture Cell) zusammen, die rasterförmig angeordnet sind. Jedes Pixel, auch bekannt als Bildpunkt, Bildzelle oder Bildelement, wird durch eine Farbe bzw. einen Farbwert definiert. Maßgebliche Parameter einer Pixelgrafik sind die Bildgröße und die Farbtiefe. Da sich mittels Pixel komplexe Farbverläufe und -abstufungen darstellen lassen, sind häufige Anwendungsfelder die Darstellungen von digitalen Bildern, Fotos und Präsentationsgrafiken.1
Textildruck-Kontext:
Im Textildruck-Bereich dienen Pixelgrafiken in erster Linie als Druckvorlage für den digitalen Direktdruck (DTG), zumal hierüber detaillierte Bilder und Fotos realisierbar sind. Bei ausreichend hoher Auflösung sind Pixelgrafiken auch im Siebdruck gut umzusetzen.
Funktionsweise
Pixeleigenschaften
Pixel, mit px abgekürzt, verfügen über unterschiedliche technische Eigenschaften. Häufig wird Pixeln eine rechteckige oder quadratische Form zugesprochen, wobei es sich genau betrachtet um einen diskreten Abtastwert handelt. Das bedeutet, dass die Bildbeschreibung ein kontinuierliches Signal definiert, welches in der Pixelgrafik mittels Abtastung gerastert wird. Je nach Skalierungsmethode erscheinen die Pixel in der Vergrößerung nicht als Quadrate. Des Weiteren verfügen Pixel über keine feste Größe, wenngleich sie im Rahmen einer Pixelgrafik stets einheitlich groß sind.2
In Rastergrafiken werden Pixel mittels x/y-Koordinaten definiert. Eine Beschreibung könnte etwa wie folgt lauten: Das Pixel an Position 0,0 besitzt die RGB-Farbwerte 100, 120, 80, während das Pixel an Position 1,0 die Farbwerte 100, 125, 87 hat etc. Jedes Pixel wird einem individuellen Farbwert zugeordnet. Das Bild ergibt sich Punkt für Punkt sowie Zeile für Zeile.
Bildgröße und Farbtiefe
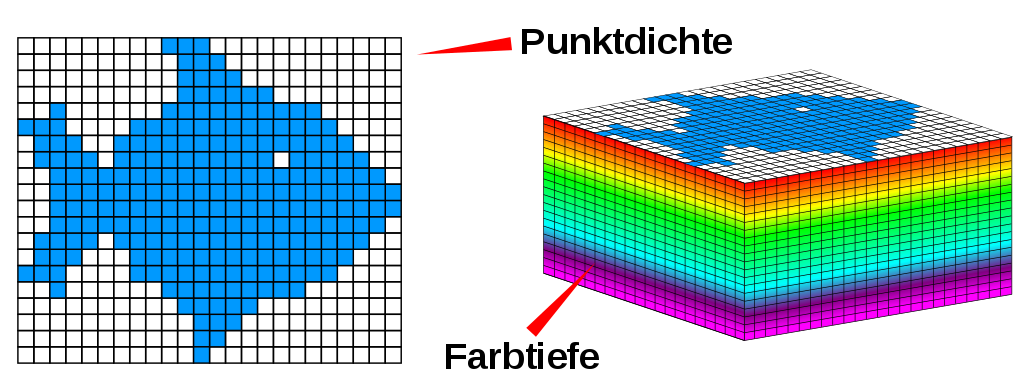
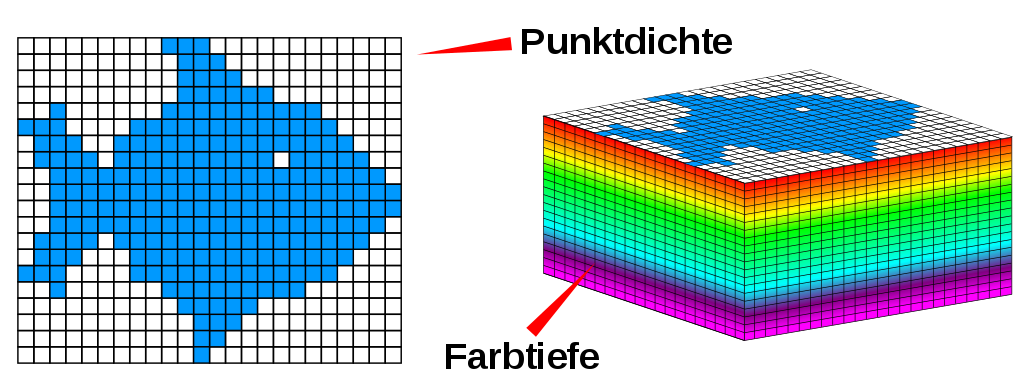
Die Bildgröße, umgangssprachlich als Bildauflösung bezeichnet, ergibt sich aus der Breite und Höhe der Pixelgrafik und wird durch die Anzahl der Pixel pro Streckeneinheit (cm oder Inch) definiert. Die Dateigröße wiederum berechnet sich aus der Bildgröße und der Farbtiefe. Beispielsweise beträgt die Dateigröße bei einer Bildgröße von 2048 x 1536 px (QXGA) und einer 24-Bit-Farbtiefe insgesamt 9,5 MB.3
Die Farbtiefe, auch bekannt als Datentiefe, zeigt die Anzahl der unterschiedlichen verfügbaren Farben – wie Farb- und Helligkeitswerte – auf. Genau genommen gibt die Tiefe nicht die Farbanzahl, sondern vielmehr die Anzahl der Bits für die Farbinformation an. Zum Beispiel werden bei einem RGB-Bild (Rot-Grün-Blau-System) mit einer 24-Bit-Tiefe je Farbkanal 8 Bit für die Farbinformation verwendet (3 x 8 = 24). Dies ergibt pro Farbkanal 256 (= 28) Farbabstufungen. Bei drei Farbkanälen entstehen hierdurch 16,7 Millionen (= 2563) Farben. In Bildbearbeitungsprogrammen wie Photoshop ist die Farbtiefe eines Bildes einstellbar, beispielsweise 8 Bit, 16 Bit oder 32 Bit pro Farbkanal.4

Veranschaulichung von Punktdichte und Farbtiefe; Benutzer:Friedrich Graf, Punktdichte+Farbtiefe, CC BY-SA 3.0 DE
Skalierung
Eine verlustfreie Skalierung mit Pixelgrafiken ist nicht möglich. Jede Veränderung der Größe führt zu einer Verringerung der Qualität. Bei einer Vergrößerung fällt der Qualitätsverlust deutlich höher aus als bei einer Verkleinerung, da sich bei gleichbleibender Pixelzahl die Bildauflösung und absolute Pixelgröße vergrößert. Zwar bieten einige Bildbearbeitungsprogramme diverse Algorithmen zum Ausgleich an, wie etwa Pixelwiederholungen. Dennoch wird die Grafik bei Vergrößerungen unschärfer und bei einer Verkleinerung entfallen Details durch die Verringerung der Pixelanzahl.

Pixelgrafik normal und stark vergrößert; No machine-readable author provided. Ivanoff~commonswiki assumed (based on copyright claims)., DigitalPicture, CC BY-SA 3.0
Dateiformate und Grafikprogramme
Gängige Dateiformate für Pixelgrafiken sind PNG, JPEG, TIFF sowie GIF und BMP. Im DTG-Druckverfahren ist neben JPEG- und TIFF-Formaten besonders das PNG-Format (Portable Network Graphics) beliebt, da die Vorlage in beliebigen Formen bedruckbar ist, ob als Kreis oder freie Form. Des Weiteren unterstützt das Format verschiedene Farbtiefen sowie Transparenzen mittels Alphakanal.
Format | Vollst. Name | Besonderheiten |
PNG (.png) | Portable Network Graphics |
|
JPEG (.jpg, .jpeg) | Joint Photographic Experts Group |
|
TIFF (.tif, .tiff) | Tagged Image File Format |
|
GIF (.gif, .giff) | Graphics Interchange Format |
|
BMP (.bmp) | Windows Bitmap |
|
Besonders beliebte Bildbearbeitungs- bzw. Grafikprogramme für Pixelgrafiken sind Adobe Photoshop, Gimp, Fireworks und PaintShop Pro.
Farbmodi
Die den Pixeln zugeordneten Farben werden auf unterschiedliche Weise anhand der Farbmodi beschrieben. Im Textildruckbereich sind die Farbmodelle RGB und CMYK von entscheidender Bedeutung.
RGB und Graustufen
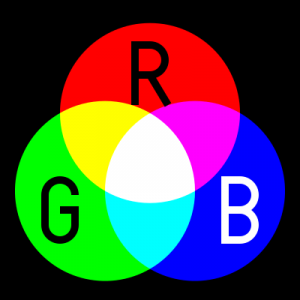
Das RGB-Farbmodell wird durch die Grundfarben Rot, Grün und Blau bestimmt. Dieses additive Modell fußt auf der Mischung von Lichtfarben: Wenn drei Scheinwerfer mit den jeweiligen Grundfarben mit gleicher Intensität auf eine weiße Fläche leuchten bzw. addiert werden, entsteht durch die Überschneidung der Lichtkegel ein weißes Licht. Ein RGB-Bild setzt sich aus drei Farbkanälen zusammen, die jeweils aus einer entsprechenden Grundfarbe bestehen. Jede Grundfarbe kann auf einen Farbwert zwischen 0 und 255 gesetzt werden. Liegen alle drei Werte bei 0, entsteht Schwarz, und bei 255 Weiß.
Der Graustufen-Modus entspricht dem RGB-Modus, mit dem Unterschied, dass nicht drei sondern nur eine Farbkomponente existiert.5

RGB-Modell (additiv); SharkD at English Wikipedia Later versions were uploaded by Jacobolus at en.wikipedia., AdditiveColor, als gemeinfrei gekennzeichnet, Details auf Wikimedia Commons
CMYK
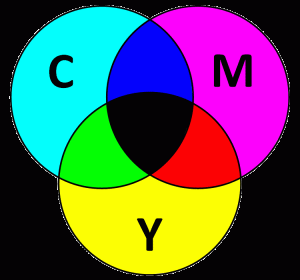
Das CMYK-Farbmodell besteht aus den Grundfarben Cyan (Blaugrün), Magenta (Purpur), Yellow (Gelb) und der zusätzlichen Farbe Key (Schwarz). Wie beim RGB-Modell werden die jeweiligen Farbwerte in einer Skala angegeben, wohingegen beim CMYK-Modell jede Grundfarbe einen Wert zwischen 0 bis 100 annehmen kann. Allerdings verhält es sich bei den Graustufen zwischen Schwarz und Weiß genau entgegengesetzt. Liegen alle Werte der ersten drei Grundfarben bei 0 %, ergibt sich die Farbe Weiß, bei 100 % die Farbe Schwarz. Da alle Farben bei letzterem Fall subtrahiert werden, spricht man auch von einer subtraktiven Farbmischung.
Im DTG-Druckverfahren werden die Druckfarben aus dem CMYK- bzw. Weiß-Farbraum automatisch gemischt. Allerdings ist es oftmals notwendig, die Druckdatei im RGB-Farbraum anzulegen, da Dateien in CMYK automatisch in RGB konvertiert werden und hieraus Farbabweichungen resultieren können.6

CMYK-Modell (substraktiv); AdmiralHood, CMYK Substractive Model, CC BY-SA 3.0
Pixelgrafik vs. Vektorgrafik
Definition Vektorgrafik
Ein weiteres Grafikformat neben Pixelgrafiken sind Vektorgrafiken. Im Vergleich zu Pixelgrafiken bestehen Vektorgrafiken nicht aus einzelnen Pixeln, sondern aus einfachen geometrischen Formen bzw. grafischen Primitiven. Zu den primitiven Elementen zählen Linien, Kreise, Ellipsen, Rechtecke und Polygone, die wenige Linien- und Kurveninformationen benötigen. Beispielsweise ist für eine Linie lediglich die Angabe des Start- und Endpunktes erforderlich. Die Linien werden dabei als Vektoren oder Pfade bezeichnet.7
Die Elemente sind eher als mathematische Formelsammlung und weniger als Bildraster zu verstehen. Neben den Primitiven sind zusätzliche Informationen bestimmbar, wie etwa Strichstärke, Konturfarbe, Füllfarbe und -muster.
Zu den üblichen Dateiformaten gehören EPS, AI, SVG, TIFF, PS, SWF und WMF. Häufig verwendete Grafikprogramme für Vektorgrafiken sind Adobe Illustrator, Coral Draw, Scribus und Inkscape.
Vektorgrafiken im Siebdruck
Die primitiven Elemente eignen sich ideal für die Gestaltung von geometrischen Designs und Schriften. Besonders beliebt sind sie daher bei der Erstellung von Logos. Im Consumer-Bereich finden sie tendenziell weniger Anwendung. Da Vektorgrafiken nur geringe Informationen benötigen, verbrauchen sie wenig Speicherplatz, im Vergleich zu Pixelgrafiken. Darüber hinaus bieten Vektorgrafiken eine stufenlose und verlustfreie Skalierbarkeit. Sie lassen sich also ohne Qualitätsverluste beliebig vergrößern oder verkleinern.8
Da Pixelgrafiken bei einer Skalierung an Qualität einbüßen, werden Vektorgrafiken allen voran im Siebdruckverfahren eingesetzt. Hier liefern sie ein qualitativ optimales Druckergebnis. Pixelgrafiken erschweren zum Teil die Bildbearbeitung, da die Druckmotivfarben nicht optimal trennbar sind und die Drucksiebe daher für den Druckvorgang in einigen Fällen schwer erstellbar sind. Vektoren lassen sich demgegenüber im Grafikprogramm beliebig in ihrer Form ändern und skalieren, bei gleichbleibend hoher Qualität. Auch die Konturen aller Elemente verlieren nicht an Klarheit.
Pixelgrafik vektorisieren
Entspricht eine Pixelgrafik nicht den Motivanforderungen, schafft eine Vektorisierung die nötige Abhilfe. Dabei werden die Objekte einer Pixelgrafik in Pfade bzw. Vektoren umgewandelt. Dies kann einerseits manuell erfolgen, indem die Objekte nachgezeichnet werden. Diese Art der Vektorisierung ermöglicht optimale Ergebnisse, ist aber mit hohem Aufwand verbunden. Andererseits stellen Grafikprogramme wie Coral Draw oder Inkscape hierfür spezielle Funktionen bereit. Allerdings ist diese Option fehleranfällig, da die Objekte in der Pixelgrafik ungenau abgebildet und nicht präzise erkennbar sind.9
Umgekehrt fällt die Umwandlung einer Vektor- in eine Pixelgrafik deutlich einfacher aus und erfolgt mittels Rasterung.
Anwendung: Pixelgrafiken im Textildruck
Pixelgrafiken im DTG
Besteht das Druckmotiv aus vielen unterschiedlichen Farb- und Helligkeitswerten sowie komplexen Farbverläufen, wie etwa bei einem Digitalfoto, ist das digitale Direktdruckverfahren (DTG) in Kombination mit Pixelgrafiken die erste Wahl. Vektorgrafiken stoßen hier an ihre Grenzen. Da sie im Wesentlichen aus Pfad- und Kurveninformationen bestehen, sind viele unterschiedliche Formen und Farben nur bis zu einem gewissen Grad darstellbar.
Für Pixelgrafiken stellen die Anzahl der Druckfarben, Farbverläufe und -abstufungen etc. keinerlei Probleme dar: Das DTG-Verfahren wartet mit einer hohen Farbtiefe und geringem Einrichtungsaufwand auf, während die Pixelgrafiken bereits bei 24 Bit 16,7 Millionen Farben zur Verfügung stellen. Wichtig ist hierbei, dass die Auflösung der Pixelgrafik ausreichend hoch ist. Empfohlen wird häufig eine Auflösung von 300 dpi (Pixel/Zoll).
Pixelgrafiken im Siebdruck
Beim Siebdruckverfahren ist eine Separierung der Farben notwendig, da für jede Druckfarbe eine Mischung sowie Herstellung einer Schablone und eines Films erforderlich sind. Aus diesem Grund eignen sich Vektorgrafiken besonders für dieses Verfahren. Aber auch Pixelgrafiken sind im Siebdruck gut umsetzbar, sofern die Auflösung ausreichend hoch ist. Die Farbseparation erfolgt in der Regel unter Einsatz einer speziellen Separationssoftware, die von einem Grafiker in der Druckvorstufe bedient wird, und erfordert einschlägige Erfahrung in diesem Bereich. Schließlich hat die Qualität der Separation maßgeblichen Einfluss auf das Druckergebnis.
Siebdruck in Großauflage ab 20 Stück! | DTG ab 1 Stück! |
Auf Grossauflagen.shirtigo.de kannst du Siebdruck-Großauflagen ab 20 Stück bedrucken lassen! | Das Shirtigo Cockpit bietet digitalen Direktdruck ab 1 Stück + Print-Fulfillment für gängige Shopsysteme! |


References
| 1, 3. | ↑ | https://www.itwissen.info/Pixelgrafik-pixel-graphics.html |
| 2. | ↑ | Kompendium der Mediengestaltung. Konzeption und Gestaltung für Digital- und Printmedien. Autoren: Böhringer, Joachim, Bühler, Peter, Schlaich, Patrick |
| 4, 5. | ↑ | http://www.scandig.eu/DigitaleBilderGrundlagen.html |
| 6. | ↑ | http://www.brg-woergl.tsn.at/Grafik |
| 7. | ↑ | http://2dbild.ch/illustrator/0203-verstaendnis.php |
| 8. | ↑ | https://de.serlo.org/informatik/darstellung-informationen/vektor-pixelgrafik |
| 9. | ↑ | https://www.as-computer.de/wissen/illustrator-vektorisieren |