Vektorgrafik
Vektorgrafiken bestehen aus grafischen Primitiven bzw. geometrisch definierten Grundelementen, wie etwa Linien, Kurven, Kreisen und Polygonen. Diese werden durch Bildbeschreibungen bzw. mathematische Formeln definiert, wodurch lediglich minimale Bildinformationen abgespeichert werden und die Vektorgrafik eine geringe Dateigröße aufweist. Ein weiterer Vorteil ist die beliebige Skalierbarkeit. Das bedeutet, dass sich die Grafik ohne Qualitätsverlust vergrößern lässt.
Textildruck-Kontext:
In der Textildruck-Branche sind Vektorformate nahezu überall einsetzbar, ob im Siebdruck, digitalen Direktdruck, Sublimationsdruck oder Flock- und Flexdruck. Aufgrund der verlustfreien Skalierbarkeit werden Vektorgrafiken häufig in Kombination mit dem Siebdruck für die Erstellung von Firmenlogos verwendet, da sich hierüber einfache geometrische Formen und Schriften in beliebiger Größe darstellen lassen.
Funktionsweise
Eigenschaften
Grundlage einer Vektorgrafik bilden die Primitive, die über Bildlinien bzw. Pfade und Kurven definiert und im Grafiksystem als Vektoren abgespeichert werden. Dabei handelt es sich sowohl um Linien als auch um weitere Grundformen wie Kurven, Kreise oder Polygone. Dies ermöglicht eine präzise Beschreibung und gezielte Änderung der Formen und Objekte. Für die Darstellung einer Linie benötigt man beispielsweise den Anfangs- und Endpunkt, während ein einfacher Kreis lediglich den Mittelpunkt und Radius erfordert. Aufgrund dieser ressourcensparenden Bildbeschreibung fallen Vektorgrafiken verhältnismäßig klein aus.1
Des Weiteren sind zusätzliche Attribute wie Farbe, Linienstärke und Füllmuster zuordenbar.

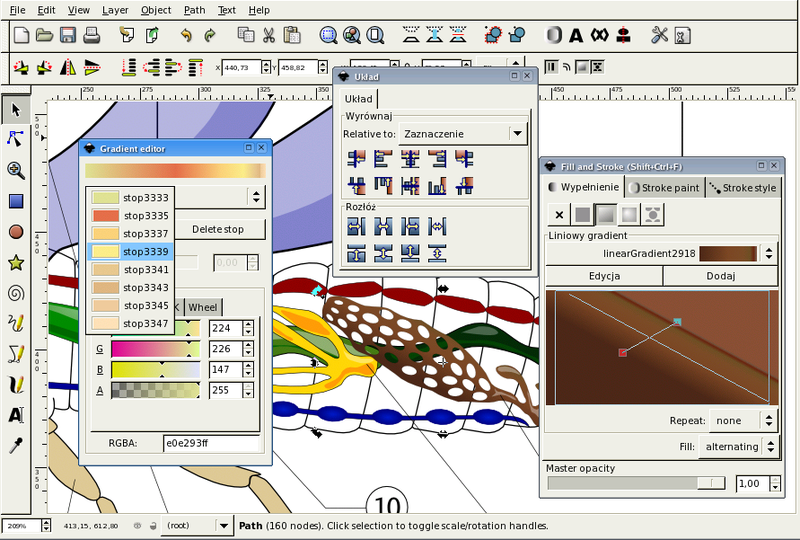
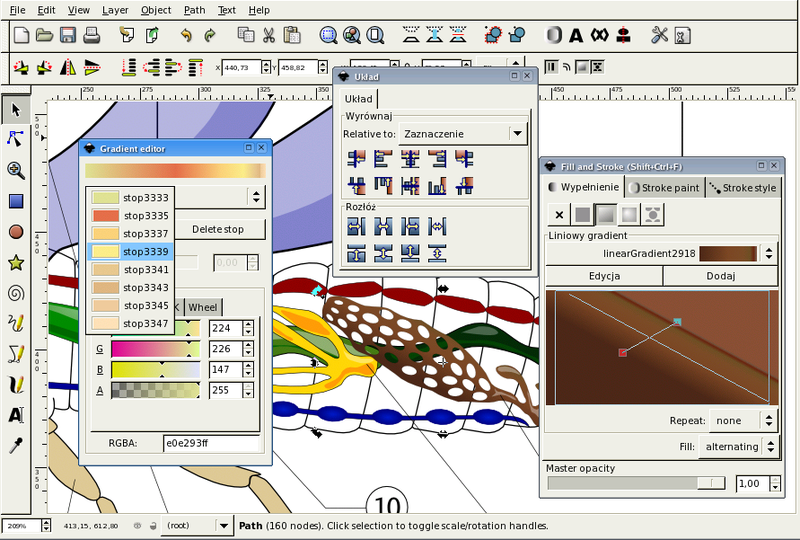
Beispiel für eine Vektorgrafik (Inkscape); P. Jaworski ( PioM ),POLAND/Poznań; , inkscape devolpers, Inkscapepiom1, CC BY-SA 3.0
Farbtiefe
Vektorgrafiken bestehen oftmals nicht nur aus einfachen Geometrien, sondern sind auch komplexer aufgebaut. Hinsichtlich der Farbtiefe sind der Komplexität allerdings Grenzen gesetzt. Motive mit hohen Farb- und Helligkeitswerten sowie facettenreichen Farbverläufen lassen sich grafisch nur bedingt darstellen. Beispielsweise müssten filigrane Farbnuancen in einem fotorealistischen Landschaftsmotiv aus unzähligen kleinen Vektoren bestehen. Theoretisch wäre dies mit hohem Aufwand möglich. In der Praxis werden komplexe Motive allerdings überwiegend mittels Pixelgrafiken erstellt.
Skalierbarkeit
Einer der entscheidenden Vorteile einer Vektorgrafik ist die verlustfreie Skalierbarkeit. Bei einer Vergrößerung oder Verkleinerung bleibt die Grafik ohne Qualitätseinbußen stabil. Wird dahingegen beispielsweise eine Pixelgrafik vergrößert oder verkleinert, kommt es zu einer Verringerung der Qualität. Grund hierfür ist, dass die Anzahl der Bildpunkte bzw. Pixel bei einer Skalierung stets gleichbleibt, wodurch ab einem gewissen Punkt eine Unschärfe entsteht.
Da es sich bei den Primitiven einer Vektorgrafik um das Resultat einer Bildbeschreibung handelt, lassen sie sich beliebig skalieren, während Schriften und Design stets eine hohe Bildqualität aufweisen.2
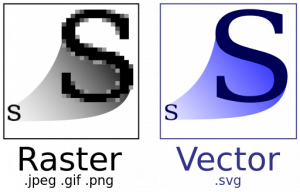
Zoom: Vektorgrafik (links), Pixelgrafik (rechts); No machine-readable author provided. Catabernal assumed (based on copyright claims)., PixelZoom, CC BY-SA 3.0
3D-Objekte
Während Vektorgrafiken in der Regel mit 2D-Primitiven in Verbindung gebracht werden, ermöglichen sie zudem die Gestaltung dreidimensionaler Objekte. Spezielle vektorgrafisch-basierte Modellierungsprogramme bieten die Konstruktion beliebiger 3D-Objekte in der Computergrafik und -animation. In einem virtuellen Konstruktionsraum lassen sich Entwurfsobjekte drehen und von allen Seiten betrachten sowie bearbeiten. Üblicherweise spricht man hierbei gesondert von 3D-Modellen oder Szenen.
Dateiformate und Grafikprogramme
Die wichtigsten Dateiformate von Vektorgrafiken sind AI, EPS, CDR und SVG sowie WMF und TIFF. Bei AI und CDR handelt es sich um hausinterne Formate der Bildbearbeitungsprogramme Adobe Illustrator und CorelDraw. EPS und SVG sind dahingegen softwareübergreifende Transportformate. Während EPS in der Vergangenheit häufig in der Druckvorstufe zum Einsatz kam, wurde es mittlerweile vom PDF-Format abgelöst. SVG hingegen bietet vielfältige Vorteile, wie eine schlanke Dateigröße und die Formatierbarkeit mittels CSS.
Format | Vollständiger Name | Besonderheiten |
AI (.ai) | Adobe Illustrator |
|
EPS (.eps) | Encapsulated Postscript |
|
CDR (.cdr) | CorelDRAW |
|
SVG (.svg) | Scalable Vector Graphics |
|
WMF (.wmf) | Windows Metafile |
|
TIFF (.tif, .tiff) | Tagged Image File Format |
|
Bei dem genannten Grafikprogramm Adobe Illustrator handelt es sich um das bekannteste professionelle Programm für Vektorgrafiken. Aber auch mit Adobe Photoshop lassen sich entsprechende Grafiken erstellen. Weitere beliebte Anwendungen sind CoralDraw sowie die kostenfreien Programme Inkscape und GIMP.
Vergleich zwischen Pixel- und Vektorgrafiken
Definition Pixelgrafik
Neben Vektorgrafiken bilden Pixelgrafiken einen weiteren grundlegenden Typ in der digitalen Bildbearbeitung. Im Vergleich zu Vektorgrafiken setzen sich Pixelgrafiken nicht aus Bildbeschreibungen, sondern aus rasterförmig angeordneten Pixeln zusammen, die jeweils einem Farbwert zugeordnet sind. Die Dateigröße ergibt sich aus der Bildgröße und Farbtiefe. Die Bildgröße wird durch Höhe und Breite der Grafik bestimmt, während die Farbtiefe die Anzahl der Bits für die Farbinformation angibt. Je nach Bitanzahl ist eine nahezu unbegrenzte Farbvielfalt möglich.3
Als Dateiformate werden häufig JPEG, PNG, TIFF, BMP und GIF eingesetzt. Zu den beliebten Bildbearbeitungsprogrammen gehören unter anderem Adobe Photoshop, Gimp, Fireworks und PaintShop Pro.
Pixelgrafiken im Textildruck
Pixelgrafiken ermöglichen eine einfache Umsetzung komplexer Farbverläufe und -abstufungen, wie sie etwa bei Digitalfotos vorliegen. Je nach Anzahl der Bits sind Millionen Farben darstellbar. Daher eignen sie sich ideal für den Einsatz im digitalen Direktdruck (DTG), der eine hohe Farbtiefe bereitstellt. Weitere Einsatzbereiche sind der Sublimationsdruck und Siebdruck. Letzterer erfordert im Regelfall eine professionelle Farbseparation, da sie stark auf das Druckergebnis auswirkt.
Rasterung und Vektorisierung
Die Umwandlung einer Vektorgrafik in eine Pixelgrafik wird als Rasterung oder Rendern bezeichnet. Hierbei werden die Pixel-Farbwerte der zu erstellenden Pixelgrafik ermittelt. Mit einem entsprechenden Grafikprogramm fällt die Umwandlung einfach aus. In einigen Fällen kann allerdings ein Treppeneffekt entstehen, wodurch die Grafik „pixelig“ wirkt. Dieser Effekt wird durch die begrenzte Bildauflösung eines Grafikgerätes hervorgerufen. Mithilfe einer Anti-Aliasing (Kantenglättung) lässt er sich vermindern.4
Im Gegenzug fällt die Vektorisierung einer Pixelgrafik weitaus aufwändiger aus, da das Objekt gänzlich in Pfade zu konvertieren ist. Zwar bieten einige Grafikprogramme Vektorisierungsfunktionen an, allerdings fallen die Ergebnisse oftmals nur mäßig aus. Eine manuelle Vektorisierung liefert dahingegen bessere Resultate, wobei die Objekte mühsam nachgezeichnet werden müssen.

Yug, modifications by 3247, Bitmap VS SVG, CC BY-SA 2.5
Anwendung: Vektorgrafiken im Textildruck
Aufgrund der präzisen Darstellung geometrischer Grundformen sowie der verlustfreien Skalierbarkeit finden Vektorgrafiken häufig Anwendung bei der Erstellung von Firmenlogos und Schriften, aber auch von Diagrammen und einfachen Grafiken. Im Zusammenhang mit dem Textildruck ist der Einsatz von Vektorgrafiken prinzipiell überall möglich. Entscheidend ist dabei im Vorfeld die Frage, ob das Druckmotiv einfach oder komplex gestaltet ist. Bei fotorealistischen Motiven eignen sich besser Pixelgrafiken, wohingegen Vektorgrafiken bei einfachen Designs vorzuziehen sind, zumal sie beliebig skalierbar sind.
Mit der begrenzten Farbtiefe wirken Vektorgrafiken ideal in Verbindung mit dem Siebdruckverfahren, da hier die Anzahl der Druckfarben ebenfalls eingeschränkt ist. Grund hierfür ist die aufwendige Einrichtung: Jede einzelne Farbe benötigt eine Mischung sowie die Erstellung eines Folienfilms und einer Siebdruckschablone. Ein weiteres Druckverfahren mit begrenzter Farbanzahl ist der Flock- und Flexdruck, bei dem das Motiv auf einer Folie geschnitten und auf das Textil gedruckt wird. Daher stellen Vektorgrafiken auch hier eine passende Ergänzung dar. Darüber hinaus sind sie in weiteren Druckverfahren wie DTG oder Sublimationsdruck einsetzbar.
Siebdruck in Großauflage ab 20 Stück! | DTG ab 1 Stück! |
Auf Grossauflagen.shirtigo.de kannst du Siebdruck-Großauflagen ab 20 Stück bedrucken lassen! | Das Shirtigo Cockpit bietet digitalen Direktdruck ab 1 Stück + Print-Fulfillment für gängige Shopsysteme! |


References
| 1. | ↑ | https://ediss.sub.uni-hamburg.de/volltexte/2015/7225/pdf/Dissertation.pdf |
| 2. | ↑ | https://www.it-business.de/was-ist-eine-vektorgrafik-a-742156 |
| 3. | ↑ | Kompendium der Mediengestaltung. Konzeption und Gestaltung für Digital- und Printmedien. Autoren: Böhringer, Joachim, Bühler, Peter, Schlaich, Patrick |
| 4. | ↑ | https://www.tipps-archiv.de/bildbearbeitung-quicktipps.html |